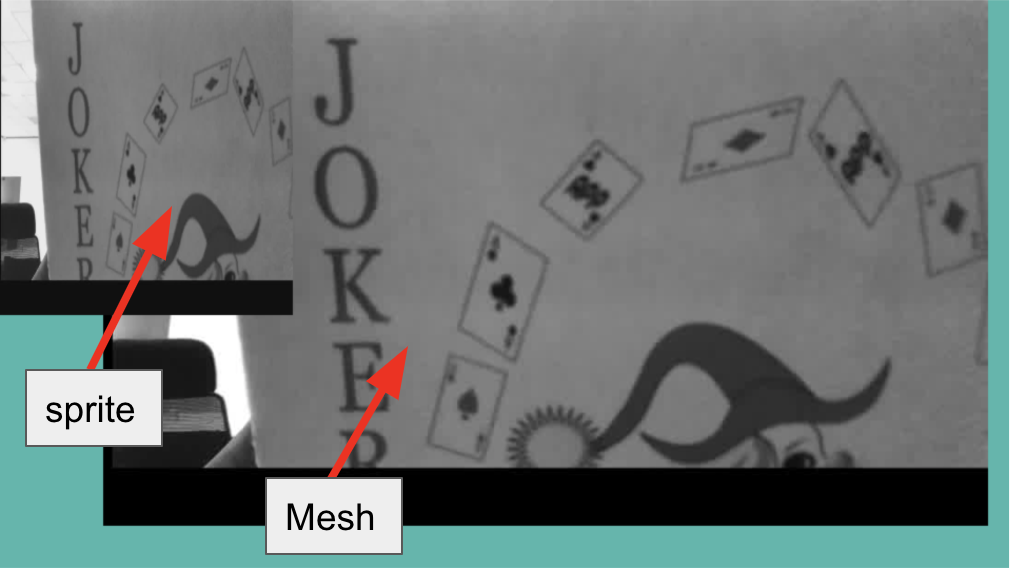
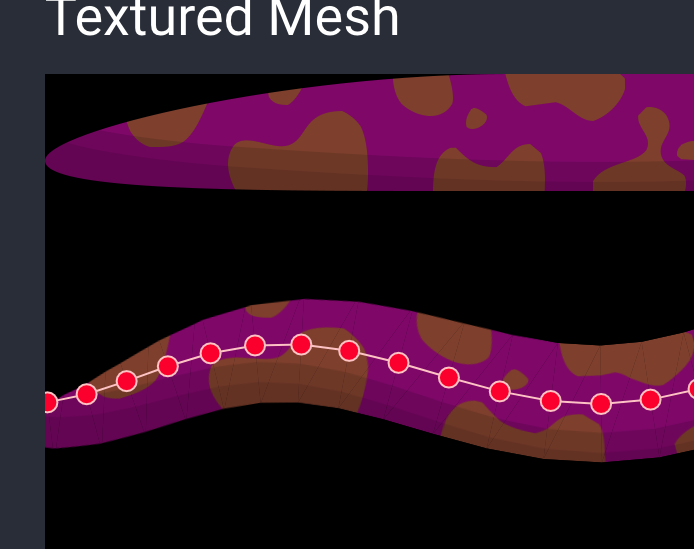
![sprites loaded doesn't show ? work only in canvas mode. [CanvasRenderer, webgl Renderer] · Issue #5860 · pixijs/pixijs · GitHub sprites loaded doesn't show ? work only in canvas mode. [CanvasRenderer, webgl Renderer] · Issue #5860 · pixijs/pixijs · GitHub](https://user-images.githubusercontent.com/24865815/60476639-58a17500-9c4a-11e9-92b0-a814a9598c3f.png)
sprites loaded doesn't show ? work only in canvas mode. [CanvasRenderer, webgl Renderer] · Issue #5860 · pixijs/pixijs · GitHub

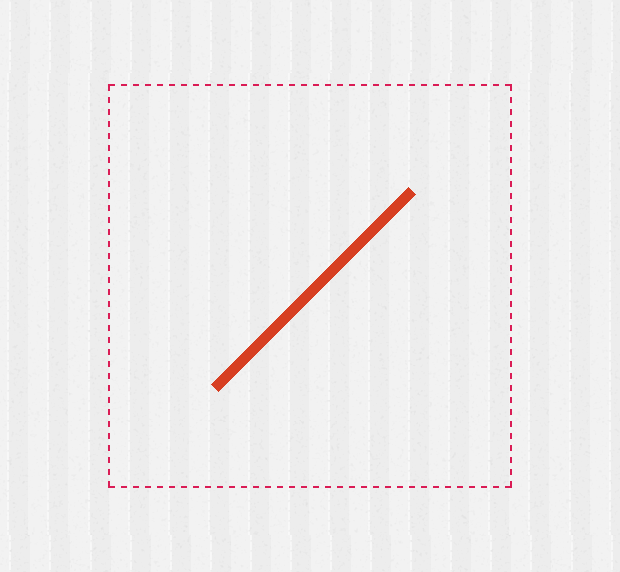
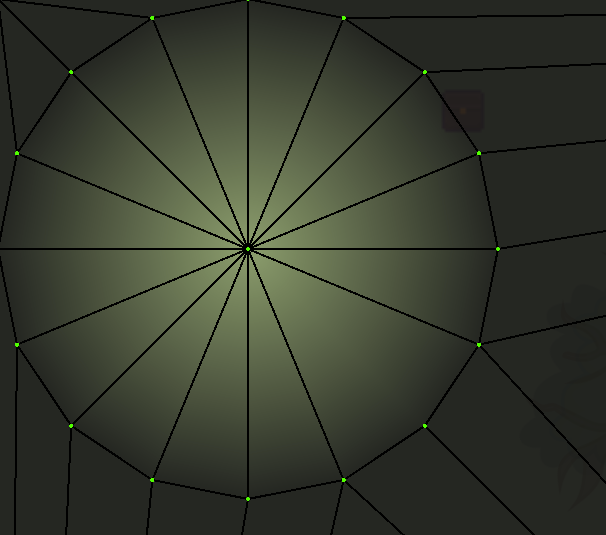
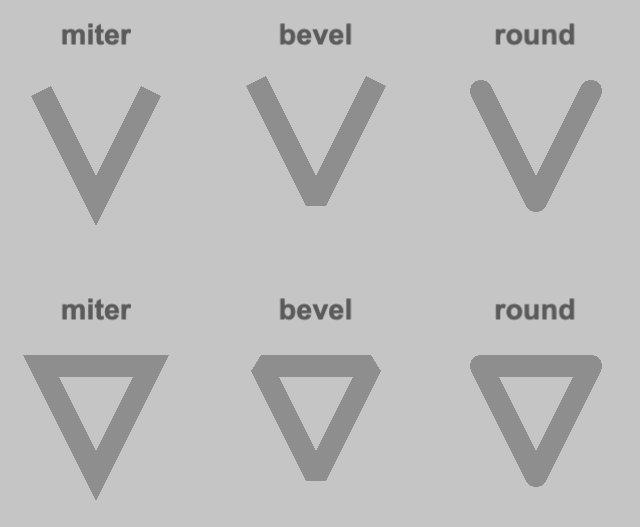
PixiJS on Twitter: "Graphics now support line rendering options for line-join, line-cap and miter limit. https://t.co/VFuUAWfcg3 https://t.co/Y19PcfmEUQ" / Twitter
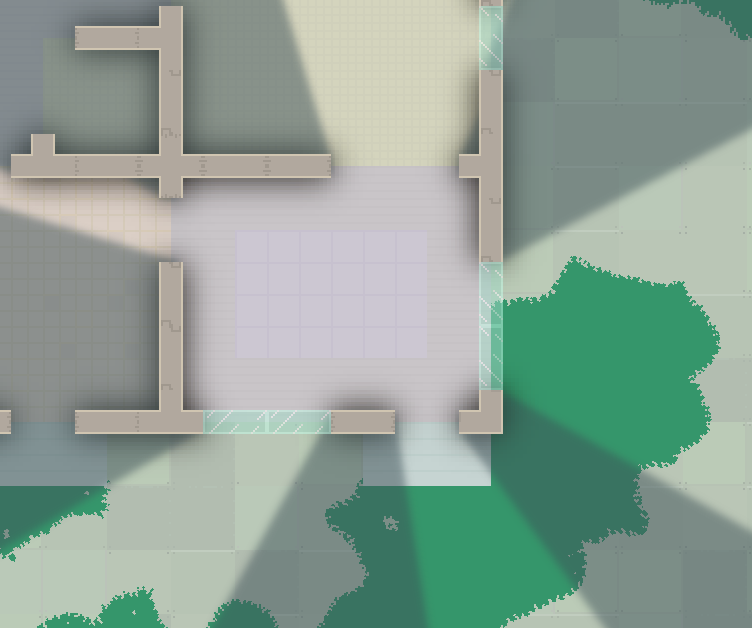
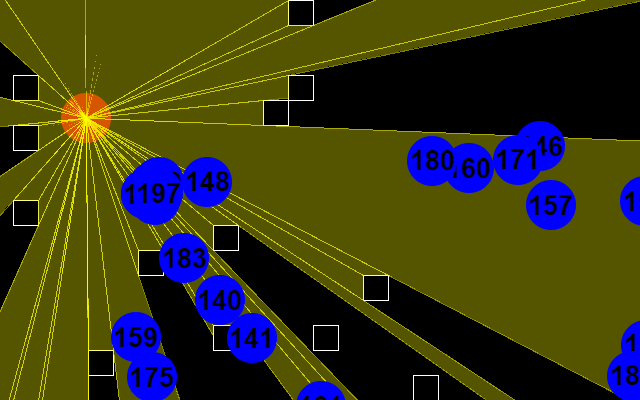
Advanced Drawing with Pixi.js. Stars, bursts, gears, wedges, polygons… | by Jason Sturges | Level Up Coding

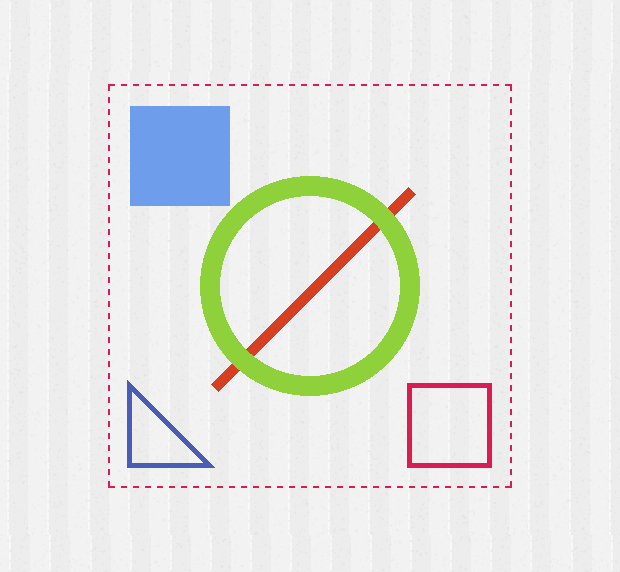
pixi.js - Overlapping opaque shapes drawn to a graphics object within a translucent container don't show the correct alpha in the overlapping region - Stack Overflow